Cấu trúc một website chuẩn Seo là như thế nào?
Trong thời đại 4.0 như hiện nay, ngành kinh doanh online phát triển mạnh mẽ và dần thống lĩnh thị trường. Vì thế việc thiết kế một website với cấu trúc web chuẩn SEO ảnh hưởng rất lớn đến chiến lược kinh doanh khách hàng.
Giữa thị trường khốc liệt, đối thủ cạnh tranh phát triển từng ngày bạn cần có một website đủ mạnh, đủ chuẩn để không hòa tan và chiếm được vị trí trong lòng khách hàng.

Cấu trúc web chuẩn SEO
Vậy website chuẩn SEO cần đáp ứng được những yếu tố nào, làm sao để có được một website chuẩn SEO như mong muốn? Bài viết dưới đây sẽ giúp bạn giải đáp vấn đề này.
1. Tầm quan trọng của một website chuẩn SEO
Một website chuẩn SEO là trang web được thiết kế có cấu hình và các tính năng để Google dễ dàng thu thập dữ liệu và hiểu được toàn bộ website. Việc xây dựng một website chuẩn SEO có ý nghĩa vô cùng quan trọng, đặc biệt trong thời buổi công nghệ số như hiện nay.

Tầm quan trọng của một website chuẩn SEO
- Website chuẩn SEO có khả năng đưa trang web bán hàng / dịch vụ của các công ty, doanh, doanh nghiệp, cơ sở kinh doanh lên TOP tìm kiếm trên Google một cách tự nhiên mà không cần phải tốn nhiều chi phí cho việc chạy quảng cáo.
- Tất nhiên một khi trang web của bạn đã ON TOP, bạn sẽ có một lượng khách hàng ghé thăm khá lớn, lúc đó bạn sẽ có 50% cơ hội có được đơn hàng. Điều này thực sự tốt cho những ai làm lĩnh vực kinh doanh / dịch vụ
- Bên cạnh đó, một website chuẩn SEO còn thể hiện sự chuyên nghiệp của doanh nghiệp. Website tương tự như ngôi nhà của bạn, website càng chuẩn càng mạnh như ngôi nhà càng khang trang, kiên cố tạo được ấn tượng với khách hàng. Giúp cho khách hàng có sự trải nghiệm tốt nhất.
- Doanh nghiệp hay tên nhãn hàng của bạn sẽ luôn được khách hàng nhìn thấy trước tiên nếu làm SEO tốt, và dù cho các khách hàng đó chưa mua hàng của bạn, họ cũng có ấn tượng tốt và rất có thể bạn sẽ là lựa chọn của họ trong lần mua tiếp theo.
2. Website chuẩn SEO như thế nào?
SEO tức là tối ưu website trên các bộ máy tìm kiếm, để làm được điều này đòi hỏi phải có nhiều yếu tố. Tuy nhiên, điều đầu tiên chúng ta cần làm là thiết kế giao diện web chuẩn SEO. Một website chuẩn SEO trước hết cần phải đáp ứng các yếu tố sau:
2.1 Kích thước website chuẩn PC và MB
Để website đẹp và thu hút thì bạn phải chú ý đến kích thước chuẩn khi thiết kế website. Kích thước của website có 2 dạng chính là kích thước cố định (fixed layout) và kích thước lưu động (fluid layout)

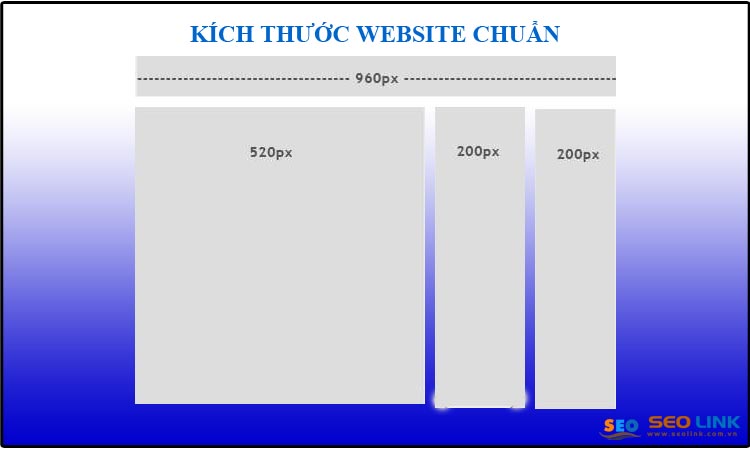
Kích thước cố định của website:
Đây là kích thước mà chiều rộng được thiết lập theo một thông số cố định. Kích thước thiết kế web cố định là: 800px, 1000px, 960px hay 1260px. Các website không thay đổi kích thước theo độ phân giải màn hình mà vẫn giữ nguyên kích thước.
Kích thước chuẩn trong thiết kế web với fixed layout mà các nhà thiết kế website hay sử dụng là 960px. Kích thước này phù hợp với màn hình có độ phân giải 1024 hoặc cao hơn. Ngoài ra, độ phân giải 1024 được xem là độ phân giải chuẩn của máy tính.
Kích thước lưu động:
Là kích thước được tính theo thông số tỉ lệ % thay vì thông số cố định px. Vì vậy, chiều rộng của website co giãn theo kích thước của cửa sổ trình duyệt. Fluid layout sử dụng tỉ lệ % cho các thành phần HTML của nó. Và hạn chế tối đa việc sử dụng px. Chính vì thế mà layout có thể thay đổi thao từng độ phân giải nhất định.
>> Các đơn vị trong thiết kế website kích thước chuẩn
- Pt, pc, cm mm, in.
Đây là các đơn vị tuyệt đối trong kích thước thiết kế web chuẩn. Thành phần được thiết lập theo đơn vị này không phụ thuộc vào vật hiển thị chúng. Điều này có nghĩa là một font chữ 12pt sẽ bằng nhau trên mọi màn hình laptop, mobile, trên giấy,…
- Px (pixel)
Một màn hình hiển thị được chia thành các điểm, mỗi điểm là một pixel (px). Nếu một màn hình máy tính có độ phân giải 800×600 pixels. Nghĩa là nó bao gồm 480.000 pixels, chia đều thành 800 cột và 600 hàng. Và pixel là đơn vị nhỏ nhất của độ phân giải màn hình.
- Các đơn vị %, em, rem.
% là đơn vị đo lường tương đối. Một thành phần được thiết lập với width 50% sẽ có độ rộng bằng một nửa thành phần chứa nó.
Còn em cũng tương tự như %. Nhưng em là đơn vị tỉ lệ theo font chữ. 1em bằng kích thước của font chữ parent.
Tương tự như: em, rem là đơn vị tỉ lệ với font-size của thẻ html.
2.2 Kích thước ảnh sản phẩm chuẩn trên website
Trước khi đăng ảnh lên website chúng ta phải đảm bảo rằng hình ảnh của mình phải đủ chuẩn. Chưa kể đến việc hình ảnh phù hợp hay không, xấu hay đẹp, nhoè hay nét, kích thước hình phải chính xác là yếu tố đầu tiên (vì Google không đọc được hình ảnh, chỉ đọc kích thước, alt ảnh; còn chất lượng hình tốt là để tăng trải nghiệm người dùng).

Dưới đây là những thông số các kích thước ảnh chuẩn trên website:
- Kích thước hình ảnh Slider ở trang chủ: Kích thước ảnh Slider website: 1360 x 540 pixel
- Kích thước hình ảnh trong bài viết: Kích thước ảnh minh họa: 300 x 188 pixel
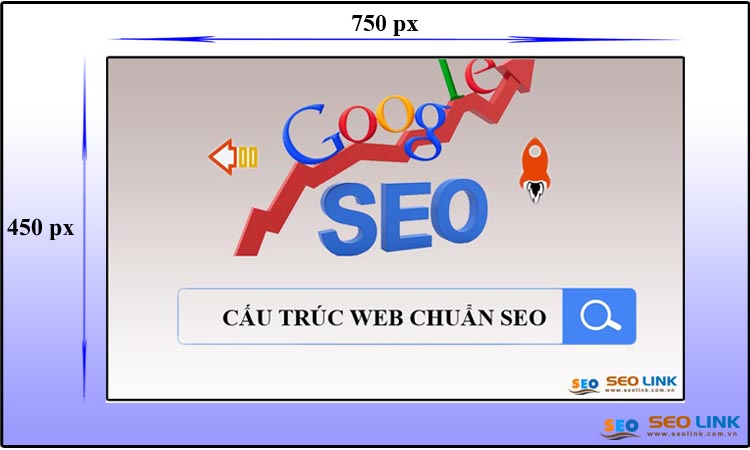
- Kích thước ảnh chi tiết: 750 x 450 pixel
- Kích thước hình ảnh bên trong sản phẩm: đối với hình ảnh minh họa là 300 x 400 pixel, với hình ảnh chi tiết thì lớn gấp đôi là 600 x 800 pixel
Các kích thước ảnh chuẩn trên website kể trên có thể thay đổi nhưng không nên thay đổi quá nhiều so với thông số gốc vì nó sẽ bị lệch chuẩn, hình ảnh sẽ không đúng chuẩn của Google đưa ra.
2.3 Font chữ chuẩn cho website
Để giao diện đẹp thì điều quan trọng nhất đó là chọn ra Font chữ phù hợp, Font chữ góp phần rất lớn trong việc tạo nên một diện mạo đẹp, chuyên nghiệp cho trang Web của bạn.
Việc lựa chọn phong chữ chuẩn cho website cần phải đảm bảo các tiêu chí:
Dễ đọc
Cho dù giao diện website của bạn có đẹp đến thế nào mà font chữ khó đọc cũng khiến website của bạn trở nên vô nghĩa vì tỉ lệ thoát nhanh. Vì thế lựa chọn font chữ dễ đọc cho web là yếu tố đầu tiên cần đáp ứng được.
Font chữ chuẩn
Font chữ chuẩn cũng là một yếu tố quan trọng, chữ lớn quá hay bé quá đều không được. Đa phần các trang web đều sử dụng Font chữ 12 – 14 sẽ phù hợp và chuẩn nhất.
Màu sắc phù hợp
Về màu sắc các bạn chú ý chọn màu chữ phù hợp với màu nền, phải tương phản với nhau để làm nổi bật và đem đến cảm giác dễ chịu cho người dùng.
Thống nhất một loại Font chữ
Sai lầm nhất là khi quan niệm một trang Web có nhiều Font chữ sẽ đẹp hơn. Điều này khiến cho website của bạn trở nên lộn xộn và không chuyên nghiệp.
Khoảng cách dòng và chữ
Khoảng cách giữa dòng và chữ cũng cần phải lưu ý. Việc có khoảng cách phù hợp giữa các dòng sẽ giúp lôi cuốn người đọc vì chúng tạo ra không gian nghỉ cho mắt.

>> Một số font chữ chuẩn cho website:
- Times New Roman
Times New Roman là Font chữ phổ biến nhất, Nó phù hợp cho các dạng Website tài liệu, báo chí,…
- Arial
Arial mang những tiêu chuẩn thực tế nhất của một font chữ an toàn. Nó thường được lựa chọn để thay thế các font khác trên các thiết bị Windows.
- Helvetica
Helvetica sử dụng kiểu chữ sans-serif rộng rãi nó được đánh giá là một trong những Font chữ dễ đọc. Nó thích hợp cho hầu hết các loại Website.
- Tahoma
Font Tahoma cũng nằm trong nhóm font thông dụng, với kiểu chữ chữ đẹp, rõ ràng. Font Tahoma rất đa năng, có thể dùng làm menu, tiêu đề chính, phụ, và nội dung bài viết.
- Calibri
Font Calibri rất phù hợp với nội dung văn bản và cũng được dùng trong Website với kích thước từ 12 pt trở lên.
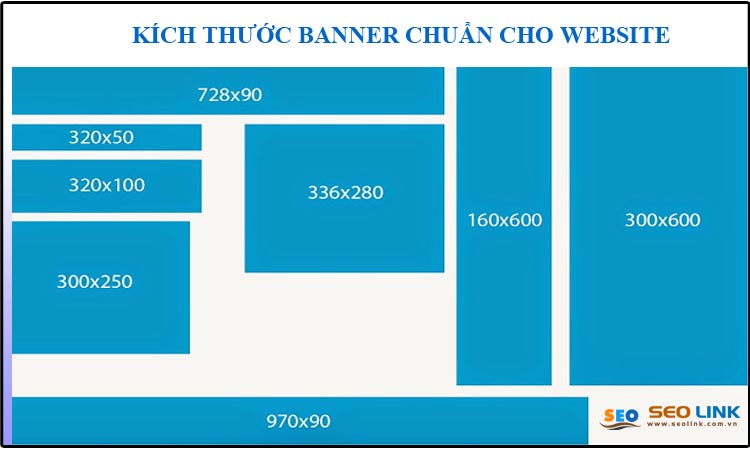
2.4 Kích thước banner chuẩn cho website
Banner cũng cần được chuẩn hóa trong thiết kế website. Việc chuẩn hóa kích thước banner sẽ giúp dễ dàng chấp nhận quảng cáo với các kích thước chuẩn từ các tổ chức bán quảng cáo. Mà không phải thiết kế lại giao diện.

- Kích thước 728x90px là kích thước được sử dụng nhiều nhất để thiết kế banner chính cho các website. Nó thích hợp với giao diện website tương ứng với kích thước màn hình 800×600.
- Banner kích thước 300×100 và 300×250 được dùng nhiều nhất ở những website 2 cột
Dung lượng tập tin của banner càng nhỏ càng tốt. Bởi vì dung lượng banner lớn làm cho trang web tải chậm và gây khó chịu cho người xem. Thông thường đối với banner nhỏ, thường không sử dụng flash. Dung lượng tập tin nên nhỏ hơn hoặc bằng 10kb. Còn đối với banner có nội dung phức tạp hay flash banner thì dung lượng tập tin nên nhỏ hơn hoặc bằng 30kb.
2.5 Kích thước logo chuẩn cho website
Thông thường, kích thước logo tối ưu cho một trang web là 250 px (chiều rộng) x 100 px (chiều cao).
Tuy nhiên, nếu bạn cần tùy chỉnh kích thước logo của mình, thì có thể chọn 1 vài kích thước cho 2 bố cục phổ biến:

Đối với bố cục ngang:
- 250 px x 150 px
- 350 px x 75 px
- 400 px x 100 px
Đối với bố cục dọc (vuông):
- 160 px x 160 px
Chúng tôi vừa chia sẽ đến các bạn những thông tin cơ bản mà một web chuẩn SEO cần có, hy vọng thông qua bài viết này các bạn sẽ có thêm nhiều thông tin bổ ích.
>> Quý khách xem thêm: Dịch vụ thiết kế website chuẩn seo

 0977800810
0977800810
 0938630616
0938630616 
